欢迎来到《小5讲堂》
大家好,我是全栈小5。
这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解,
特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
- 前言
- 创建Web应用
- 创建新项目
- 选择应用模板
- 项目命名
- 选择框架
- 项目结构
- 结构说明
- 特性文件夹
- 资源文件夹
- 静态资源存放:
- 页面模型
- 配置参数
- 启动文件
- 总结
前言
技术更新换代非常的快,转眼间.net core 6.0也是长期支持版本,.net 8都已经出来了。
但是不同框架或者框架不同版本,创建的默认应用项目结构都会有所不同,可能写法都不一样了,毕竟在不断优化。
本篇文章就是通过创建默认web应用项目,以及讲解TA默认的结构。
创建Web应用
core更加专注的是配置化,默认是没有MVC结构示例,这个也是需要配置化实现MVC控制器模型。
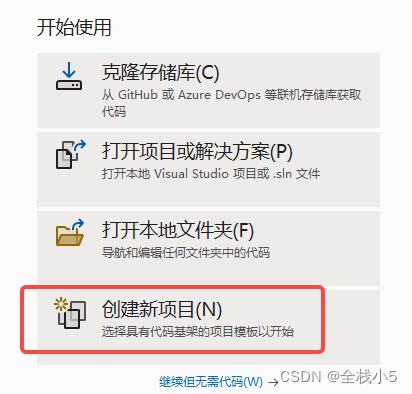
创建新项目
打开Visual Studio 2022

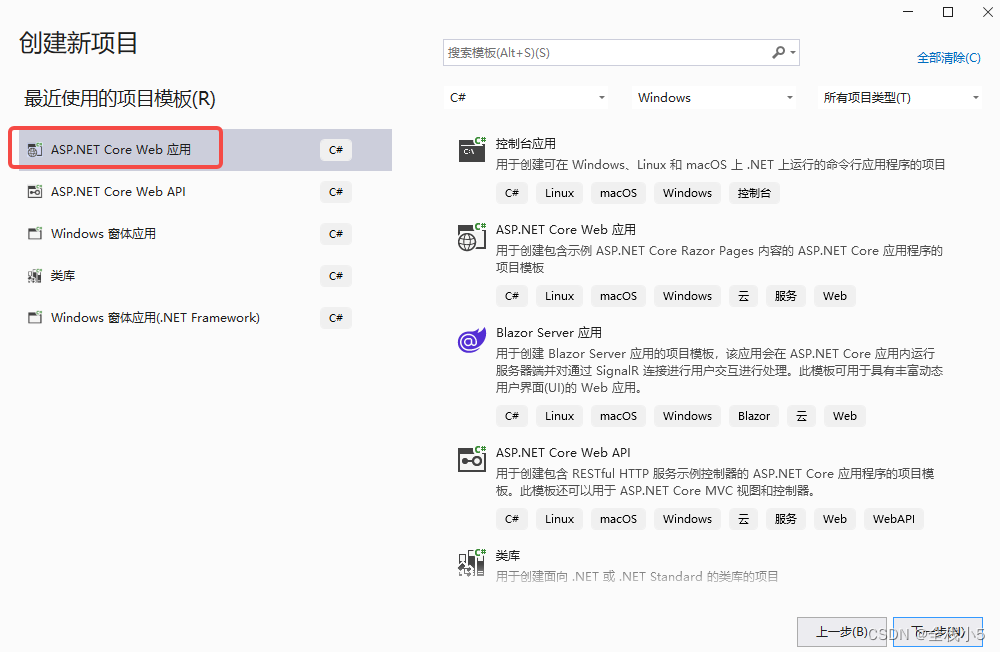
选择应用模板
这里选择的是ASP,NET Core Web 应用
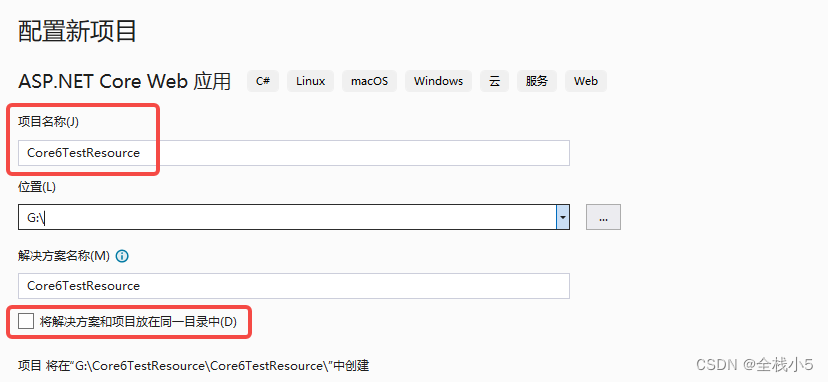
项目命名
填写项目名称、解决方案名称会自动和项目名称一致,也可以修改。
并且可勾选,是否将解决方案和项目放在同一目录中,就是xxx.sln文件
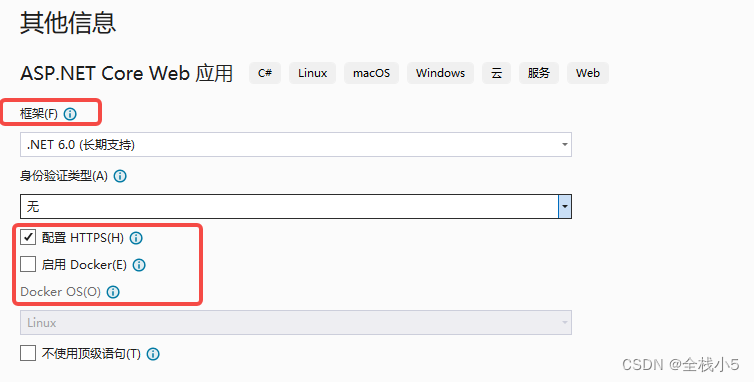
选择框架
可以选择框架版本,这里选择的是.NET 6.0(长期支持版本),默认不勾选Docker启动
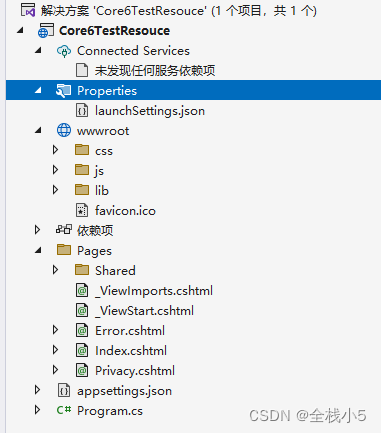
项目结构
下面就是解决方案和项目不同在同一个目录


结构说明
特性文件夹
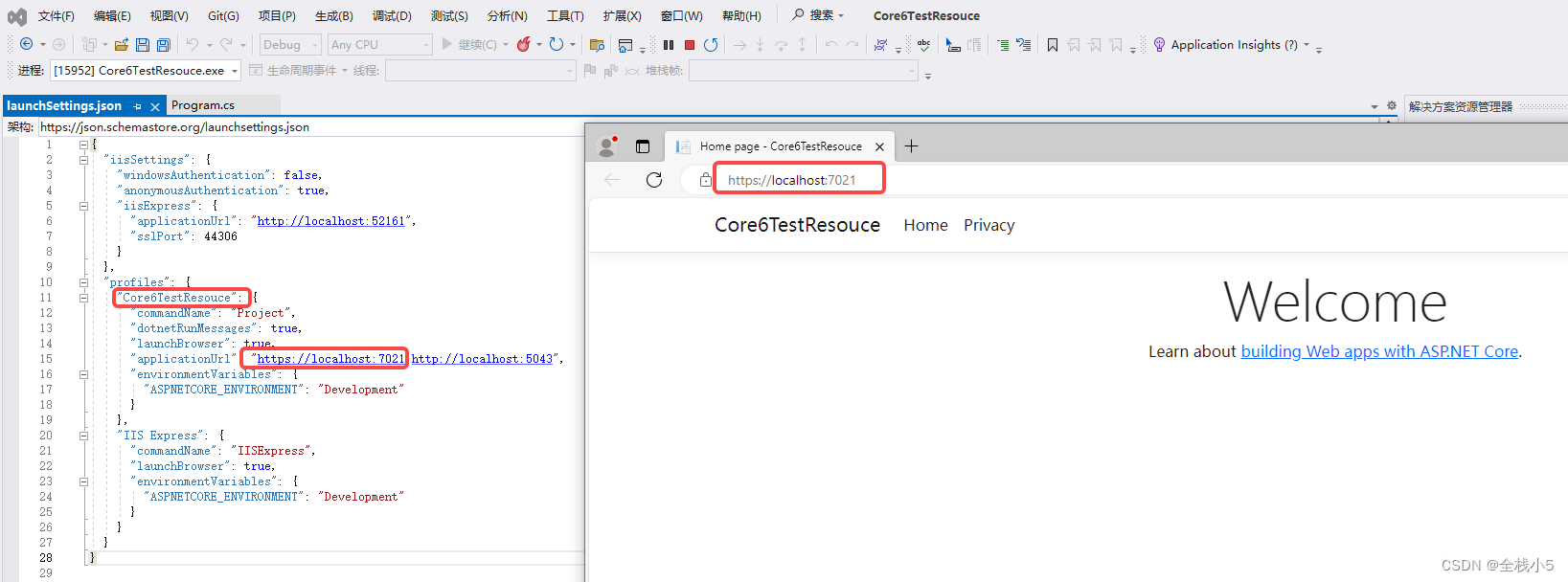
在特性文件夹下有一个启动设置文件,launchSettings.json
一般情况下就使用默认值,除非需要调整端口等信息
-
运行效果

从上图可以知道,默认情况下是以本身项目自托管方式启动,上图对应端口就是7021 -
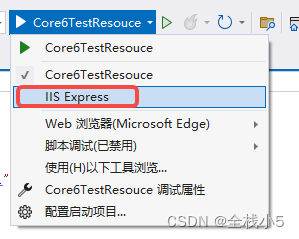
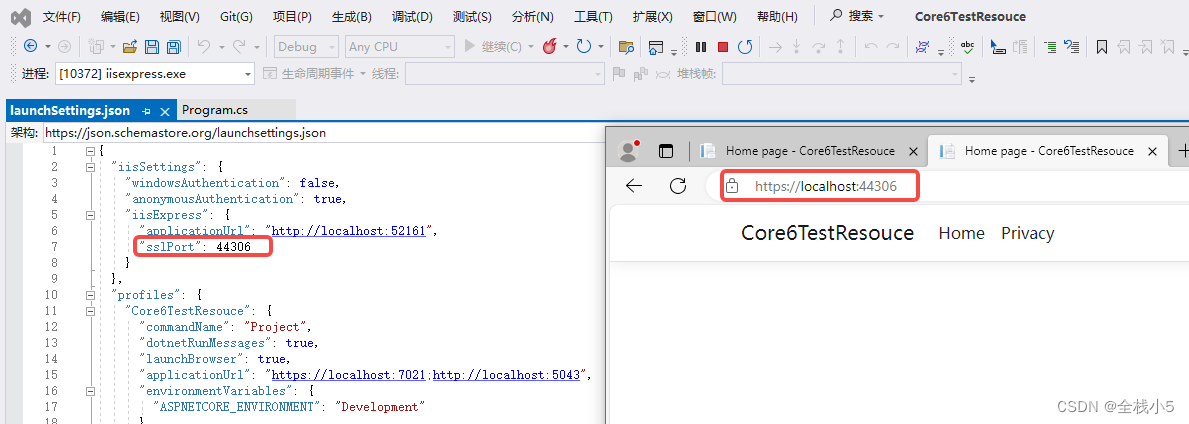
IIS Express


-
默认文件内容
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:52161",
"sslPort": 44306
}
},
"profiles": {
"Core6TestResouce": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:7021;http://localhost:5043",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
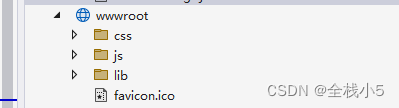
资源文件夹
接触core的小伙伴就会发现,默认会有一个wwwroot文件夹,TA用于存放静态资源文件(如 HTML、CSS、JavaScript、图像等)和客户端脚本。
类似于以前.net framework框架下的Content文件夹,原定俗称的意思吧,仅仅是建议,自己也可以不使用和自定义。
静态资源存放:
wwwroot 文件夹是存放 web 应用的静态资源文件的默认目录。在开发 web 应用时,你可以将 HTML、CSS、JavaScript 等文件放置在该文件夹中,这些文件会被作为静态资源直接发送给客户端浏览器。客户端浏览器可以通过访问 URL 来获取并呈现这些静态资源。
1.静态资源存放
wwwroot 文件夹是存放 web 应用的静态资源文件的默认目录。在开发 web 应用时,你可以将 HTML、CSS、JavaScript 等文件放置在该文件夹中,这些文件会被作为静态资源直接发送给客户端浏览器。客户端浏览器可以通过访问 URL 来获取并呈现这些静态资源。
2.静态文件中间件
wwwroot 文件夹与静态文件中间件密切相关。静态文件中间件是 .NET Core 提供的一个组件,用于处理来自客户端浏览器的静态文件请求。当使用这个中间件时,静态文件中间件会自动查找并返回存放在 wwwroot 文件夹中的静态资源文件。
3.默认文件
wwwroot 文件夹中存放的是 web 应用的静态资源文件,其中可以包含一个或多个默认文件。默认文件是客户端浏览器在访问网站根目录时自动请求的文件。例如,如果在 wwwroot 文件夹中有一个名为 index.html 的文件,那么当访问网站根目录时,将自动请求并返回该文件。
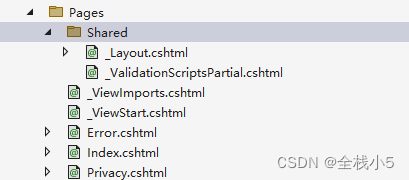
页面模型
默认情况下,有以下这些示例视图文件
AddRazorPages 方法可以配置 Razor Pages(也称为页面模型)。
这意味着可以在项目中创建 *.cshtml 视图文件,并通过 *.cshtml.cs 文件来处理页面相关的逻辑。
当使用 AddRazorPages 方法后,默认的路由配置会将 *.cshtml 视图文件与其对应的 *.cshtml.cs 文件进行关联。
这意味着可以在项目中直接访问 index.cshtml 视图文件,而不需要创建控制器。
在 .NET Core 6.0 中,Razor Pages 已成为默认的 Web 应用模板,而控制器和视图的结构是面向 MVC 模型的应用程序。
这样做是为了简化开发流程,并且更加注重于页面的编写和处理逻辑。
配置参数
从core开始,全局参数配置文件已经改名为,appsettings.json,以前.net framework框架是叫web.config。
当然也是可以自己自定义,只不过这个命名是可以直接和core自带封装的方法直接使用。
在 .NET Core 6.0 中,appsettings.json 是一个通用的配置文件,用于存储应用程序的配置参数,可以在应用程序中读取和使用这些配置参数。
- 创建 appsettings.json 文件:
在项目的根目录中,创建一个名为 appsettings.json 的文件,并在其中定义需要的配置参数。
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"AppSettings": {
"ApiKey": "your-api-key",
"SomeSetting": 123,
"IsEnabled": true
}
}
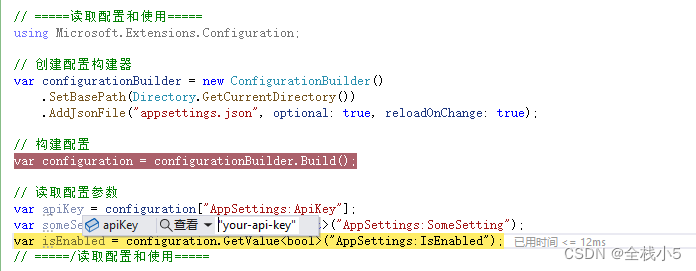
- 在应用程序中读取配置参数
在这里插入代码片在应用程序的代码中,可以通过配置提供程序(Configuration Provider)来读取配置参数。
using Microsoft.Extensions.Configuration;
// 创建配置构建器
var configurationBuilder = new ConfigurationBuilder()
.SetBasePath(Directory.GetCurrentDirectory())
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true);
// 构建配置
var configuration = configurationBuilder.Build();
// 读取配置参数
var apiKey = configuration["AppSettings:ApiKey"];
var someSetting = configuration.GetValue<int>("AppSettings:SomeSetting");
var isEnabled = configuration.GetValue<bool>("AppSettings:IsEnabled");
- 运行效果

启动文件
在 .NET Core 6.0 中,确实对项目模板的结构进行了一些改变,将一部分配置移动到
Program.cs 文件中。这样做的目的是为了简化项目的结构和减少冗余代码。
- 默认文件内容’
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
总结
整体上来说,.net core 6.0已经在文件和代码都做了精简
去掉了命名空间,去掉了入口方法等,非常精简
温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。