前言
前几章教程我们把ToDoList系统的基本框架搭建好了,现在我们需要根据我们的需求把ToDoList系统所需要的系统集合(相当于关系型数据库中的数据库表)。接下来我们先简单概述一下这个系统主要需要实现的功能以及实现这些功能我们需要设计那些数据库集合。
MongoDB从入门到实战的相关教程
MongoDB从入门到实战之MongoDB简介👉
MongoDB从入门到实战之MongoDB快速入门👉
MongoDB从入门到实战之Docker快速安装MongoDB👉
MongoDB从入门到实战之MongoDB工作常用操作命令👉
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(1)-后端项目框架搭建👉
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(2)-Swagger框架集成👉
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(3)-系统数据集合设计👉
YyFlight.ToDoList项目源码地址
欢迎各位看官老爷review,有帮助的别忘了给我个Star哦💖!!!
GitHub地址:GitHub - YSGStudyHards/YyFlight.ToDoList: 【.NET8 MongoDB 待办清单系统】.NET8 MongoDB从入门到实战基础教程,该项目后端使用的是.NET8、前端页面使用Blazor、使用MongoDB存储数据,更多相关内容大家可以看目录中的MongoDB从入门到实战的相关教程。该系列教程可作为.NET Core入门项目进行学习,感兴趣的小伙伴可以关注博主和我一起学习共同进步。
ToDoList系统需求分析
首先我们的YyFlight.ToDoList系统是一个超级简单且目的专一的用户待办清单系统,只是为了提供给各位看官老爷记录自己待办清单。因此这里我们就需要用户信息记录集合用来保存用户信息,来区分对应用户的待办清单内容。如何就是每个用户对应的待办清单内容表,存储用户保存的待办内容和清单的状态。最后我们还需要一个系统的更新log表,用于告诉用户我们对系统做了哪些方面的升级操作。
ToDoList系统MongoDB数据库创建



ToDoList系统数据集合设计
1、用户信息表(yyflight_todolist_user)
{
"UserName": "admin123",
"Password": "E10ADC3949BA59ABBE56E057F20F883E",
"NickName": "Edwin",
"HeadPortrait": "https://images.cnblogs.com/cnblogs_com/Can-daydayup/1976329/o_210517164541myMpQrcode.png",
"Email": "1070342164@qq.com",
"Status": 1,
"CreateDate": ISODate("2023-02-10T14:56:45.531Z"),
"UpdateDate": ISODate("2023-02-10T14:56:45.531Z")
}

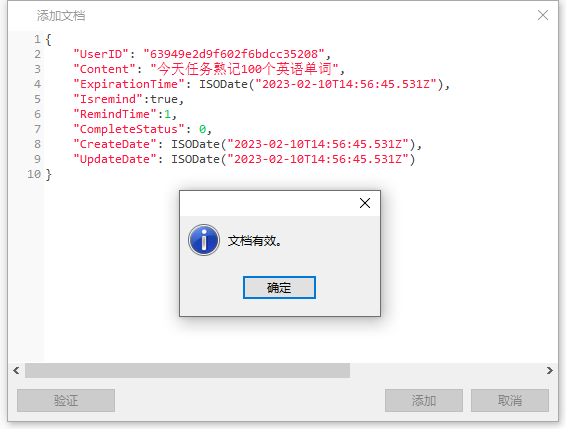
2、用户待办清单内容表(yyflight_todolist_content)
{
"UserID": "63949e2d9f602f6bdcc35208",
"Content": "今天任务熟记100个英语单词",
"ExpirationTime": ISODate("2023-02-10T14:56:45.531Z"),
"Isremind":true,
"RemindTime":1,
"CompleteStatus": 0,
"CreateDate": ISODate("2023-02-10T14:56:45.531Z"),
"UpdateDate": ISODate("2023-02-10T14:56:45.531Z")
}

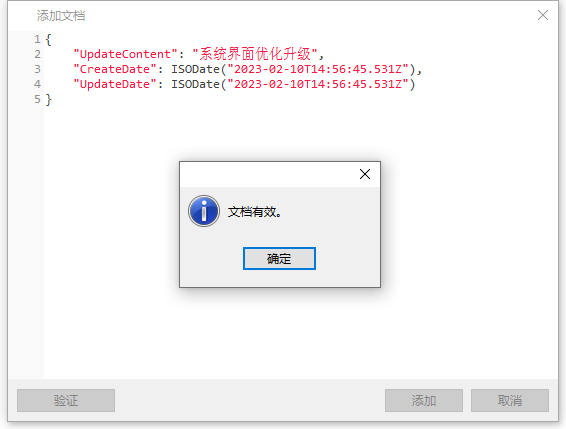
3、系统更新Log表(yyflight_todolist_updatelog)
{
"UpdateContent": "系统界面优化升级",
"CreateDate": ISODate("2023-02-10T14:56:45.531Z"),
"UpdateDate": ISODate("2023-02-10T14:56:45.531Z")
}



![BulingBuling - 《交易人生》 [ The New Trading for a Living ]](https://img-blog.csdnimg.cn/direct/e34b84d73e38488ea1ef3414aa5fcf6d.png)